Understanding Mobile Responsiveness: Why It Matters and How to Test It

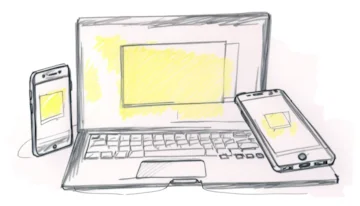
The Importance and Mechanics of Mobile Responsiveness
Unpack the importance of mobile responsiveness in today's digital age. Learn how it differs from responsive design and how to effectively test for it.
 E-Commerceo
E-Commerceo